![type="number"]::-webkit-outer-spin-button{-webkit -appearance:none!important;}input[type="number"]{-moz-appearance:textfield;}[type="search"]{- webkit-appearance:textfield;outline-offset:-2px;}[type="search"]::-webkit -search-decoration{-webkit-appearance ... type="number"]::-webkit-outer-spin-button{-webkit -appearance:none!important;}input[type="number"]{-moz-appearance:textfield;}[type="search"]{- webkit-appearance:textfield;outline-offset:-2px;}[type="search"]::-webkit -search-decoration{-webkit-appearance ...](https://storage.googleapis.com/pai-images/1b3ba25ba3724deea59850eaba822116.jpeg)
type="number"]::-webkit-outer-spin-button{-webkit -appearance:none!important;}input[type="number"]{-moz-appearance:textfield;}[type="search"]{- webkit-appearance:textfield;outline-offset:-2px;}[type="search"]::-webkit -search-decoration{-webkit-appearance ...

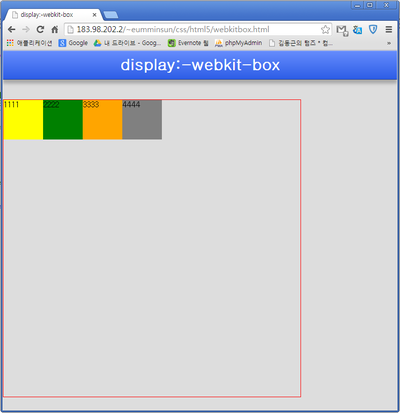
html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

ˏˋrogieˎˊ on X: "Every time I get to HTML/CSS, I try to learn something new. In this plugin I'm writing, I wanted two lines of the description: This helped: .line-clamp { display: -