woopme You are The CSS to My HTML Laptop Stickers for Kids Girls Boys Developers Programmers Vinyl Printed All Laptops Bottles Cars Bikes Stickers ( Multicoloured) : Amazon.in: Computers & Accessories

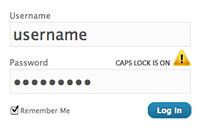
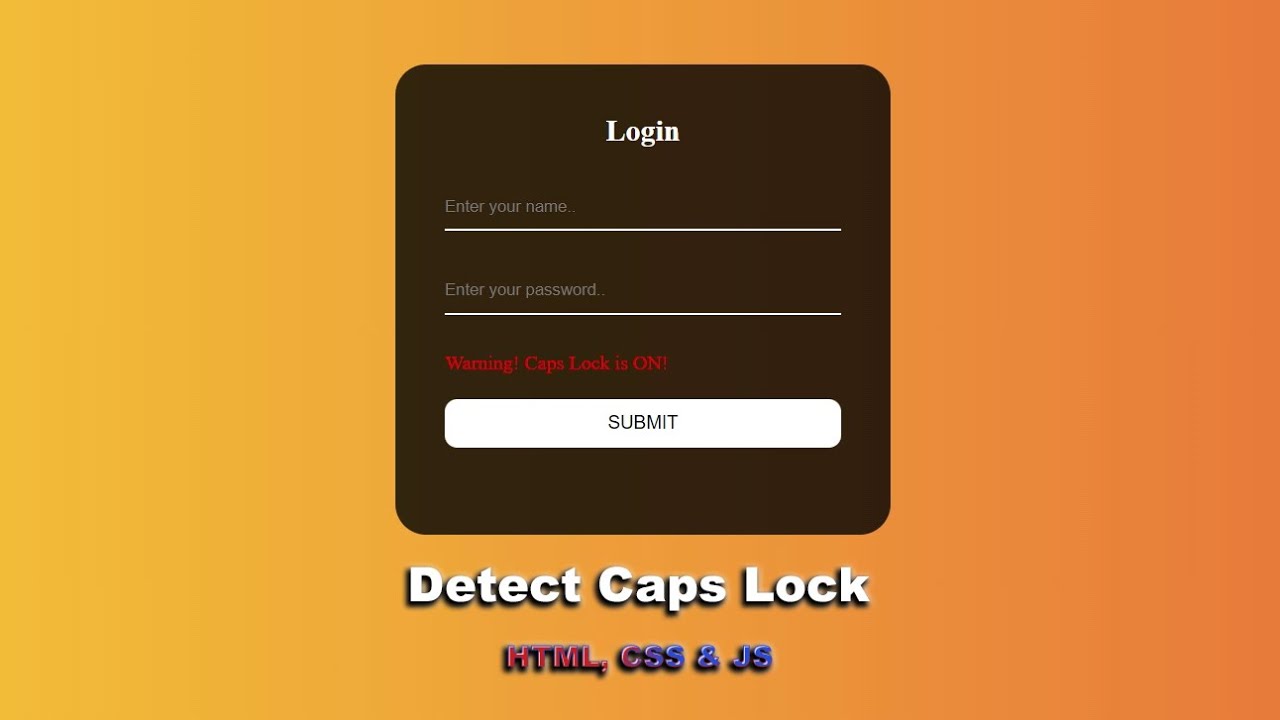
Как обнаружить включен ли Caps Lock используя HTML, CSS & JS шаг за шагом || Detect Caps Lock is ON! - YouTube

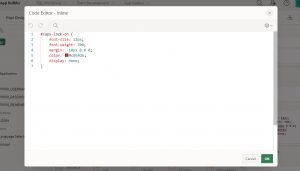
How to access a string “key” in Vue that includes hyphens, spaces or other special characters | by holly bourneville | Jul, 2023 | Medium